Design challenge
There is a movement around the world to turn our urban areas into "smart cities". Smart cities utilize the Internet of Things (IOT) to learn how the city can improve its design, as well as provide better services to its citizens. One of the challenges of smart cities is providing citizens with energy while also being environmentally friendly. My team looked at this problem at the individual level, thinking about how each citizen could contribute. Hence, the problem statement that my team designed around was:
How might we create a system to improve energy conservation habits among young adults?
Team members; Yarid Lopez, Xinbei Hu
Methods: Paper Prototyping, Sketching, User Research, Usability Testing, Structured Brainstorming, Storyboarding
Tools: Illustrator, Sketch, InDesign, Google Docs, Google Slides, Invision, Adobe Acrobat Pro
Timeline: September 2017 - December 2017
Project roles: User Researcher, Interaction Designer
Contributions:
Secondary research
Creating wireframes in Sketch
Paper Prototype our design and testing it
Specification document creation
Solution: Wittie
Our solution, named Wittie, is a smartphone application that is integrated with smart outlets in the home. The use of smart outlets lets any device, smart or not, to be plugged into the outlet and be connected to the Wittie system. Our goal with Wittie is to allow people to manage their energy usage and learn how to improve their energy conservation habits. Our target audience for the beginning stages of our application would be people who live in apartments.
Wittie uses gamification to encourage users to improve their energy conservation habits. It does this by giving each user a character called Wittie that is a plant. Each user can choose their own plant and choose how they want to take care of the plant. There are various activities and games that reward users with points that help their plant grow. There is also a leaderboard so that users can tell how they're doing compared to their neighbors and friends. A global view also shows how the entire apartment is doing.
Process
Secondary research
Our team began with researching smart cities and what the various problems with smart cities were. We then narrowed down our potential topics to ones we were interested in such as energy conservation, smart home technology, and traffic management. After a few days of deliberation, we narrowed our problem space down to energy conservation. From there, we did a lot of research into how energy conservation is done today, promoted, and how much energy our in-home appliances really use.
From our research we learned that when people are presented their consumption habits in a way that they can easily consume it, they change their habits. This is particularly true when people are shown or told how their energy usage affects the environment and others. Why is this important? It's important because we learned that altruism is a big motivator in changing behaviors such as energy usage. We learned that it's an even bigger motivator than saving money.
From what we learned from our research, we began to ideate several ideas for a potential solution to our design challenge.
Ideation
When the team began the ideation process, each team member sketched out several ideas. I sketched out 8 ideas that are shown below. A description of each idea can be found by clicking on the images. Once we shared out our ideas to each other, we realized a lot of our ideas could be incorporated into a larger system.
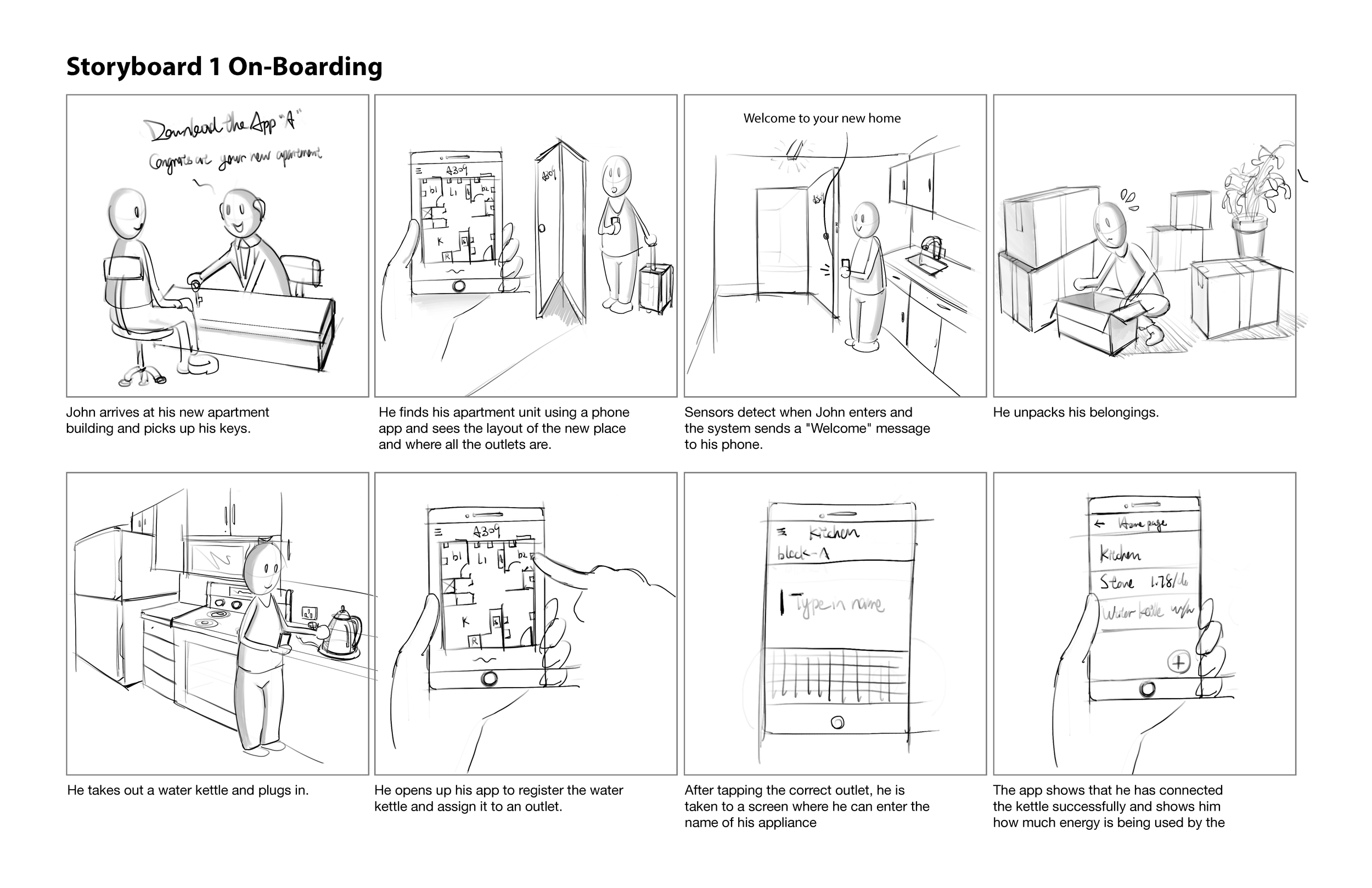
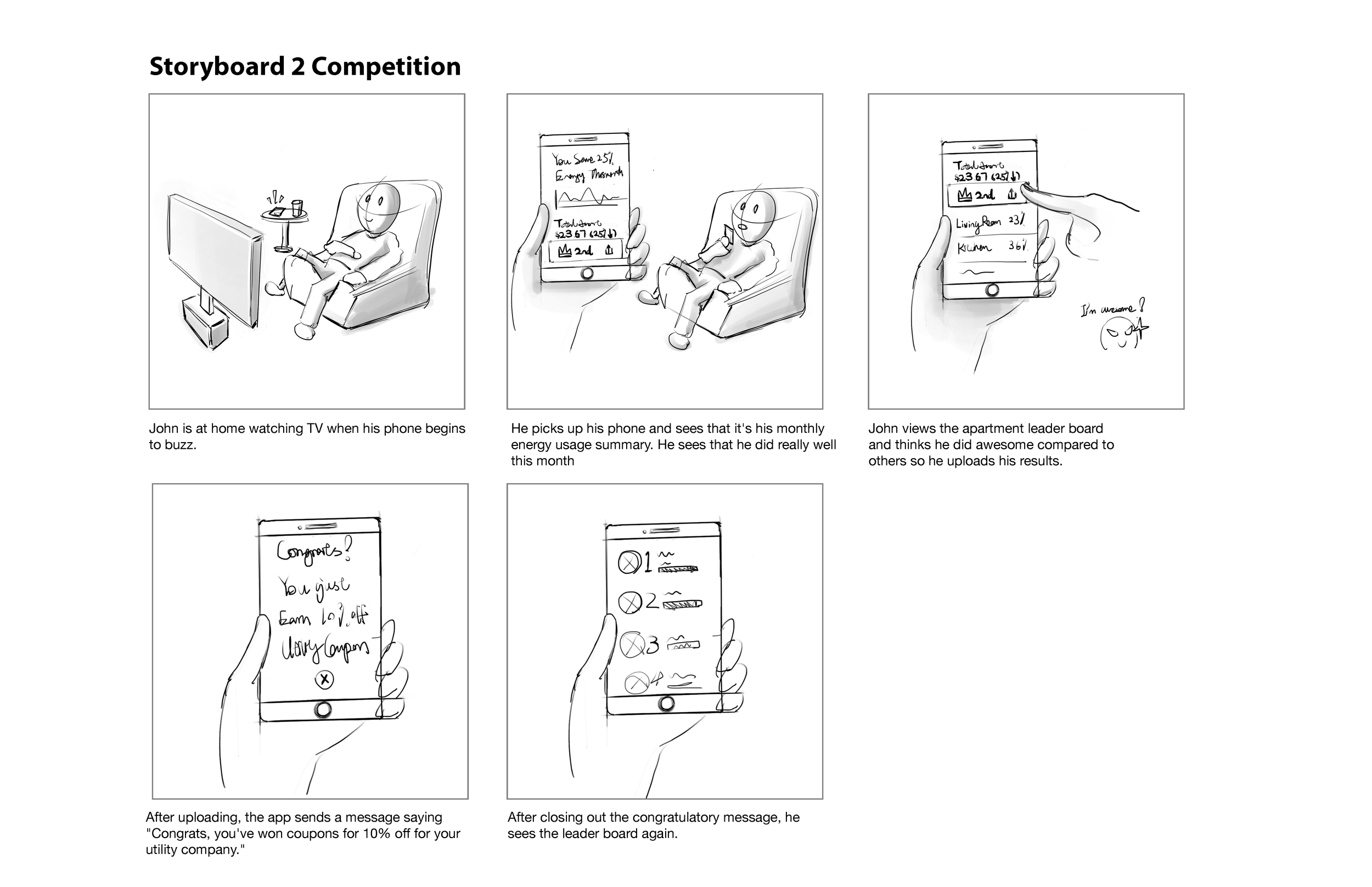
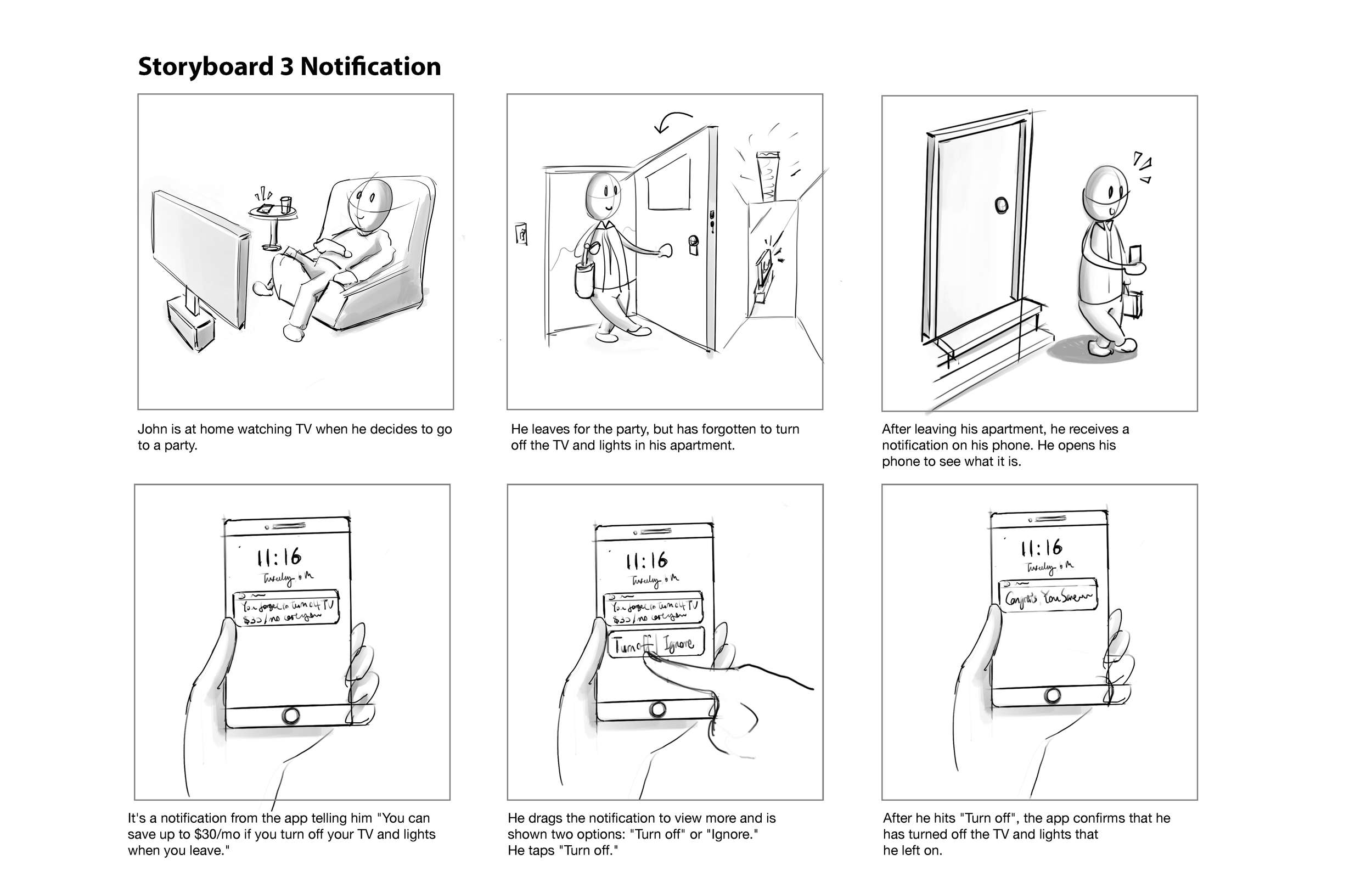
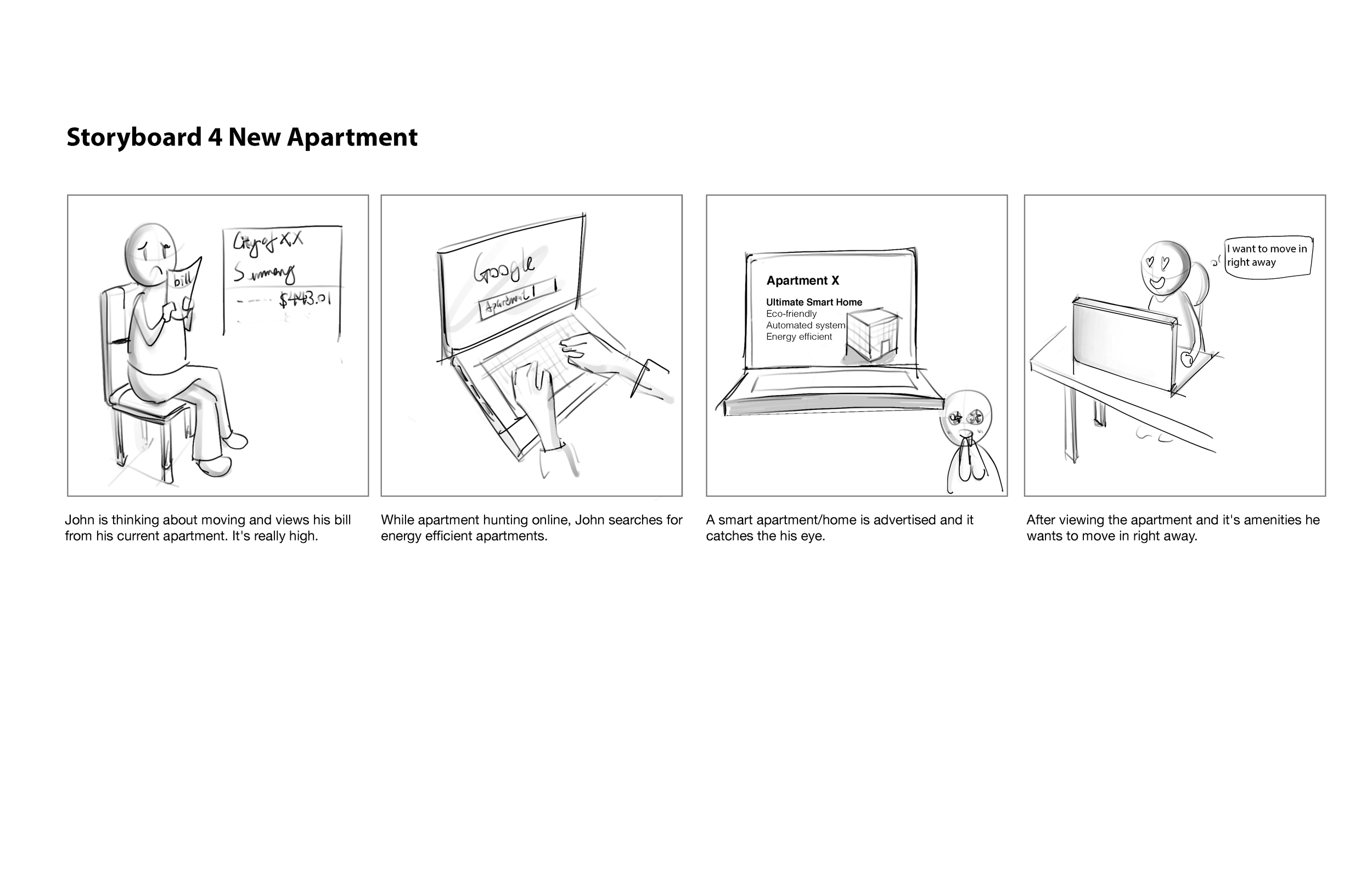
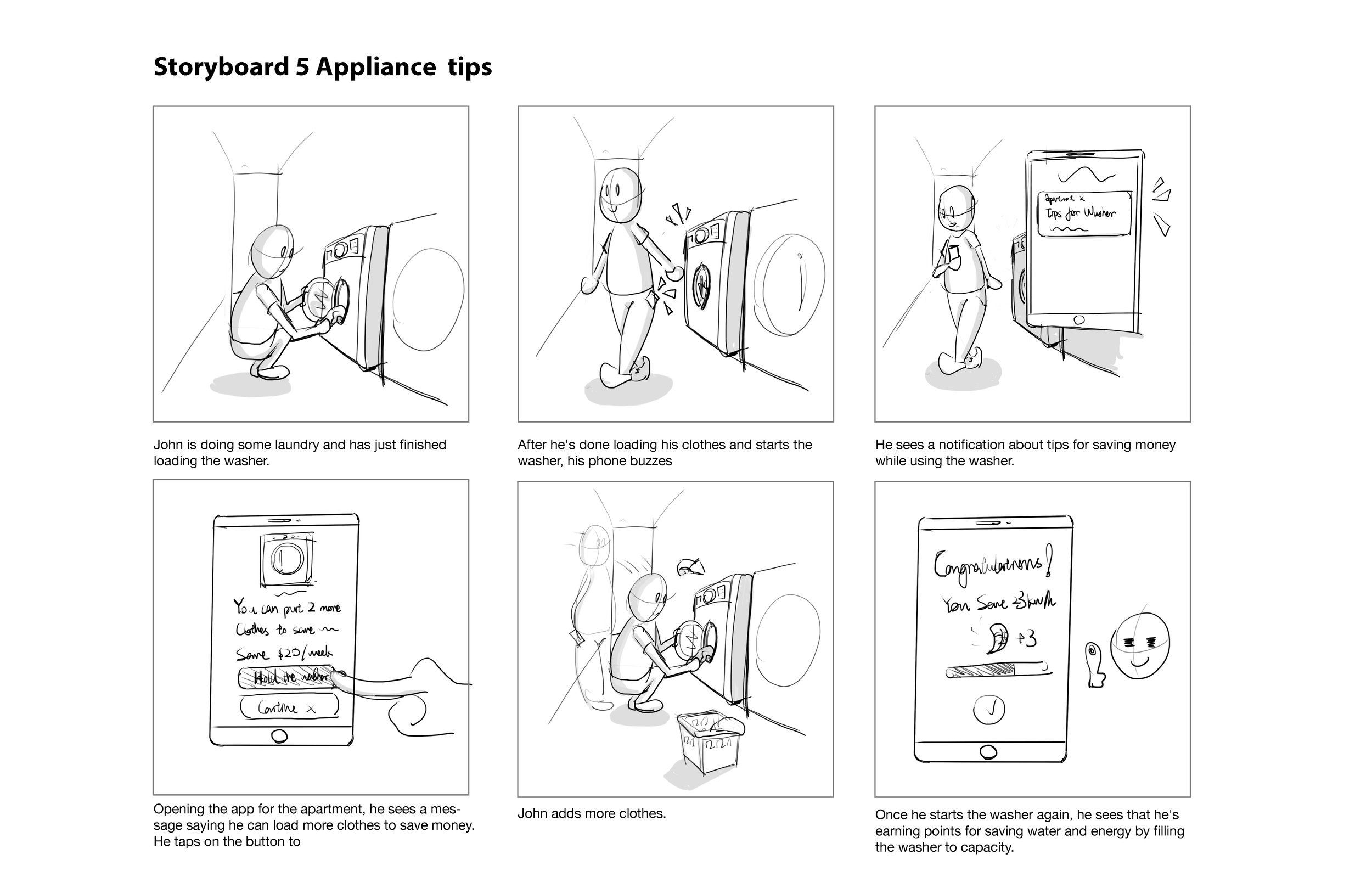
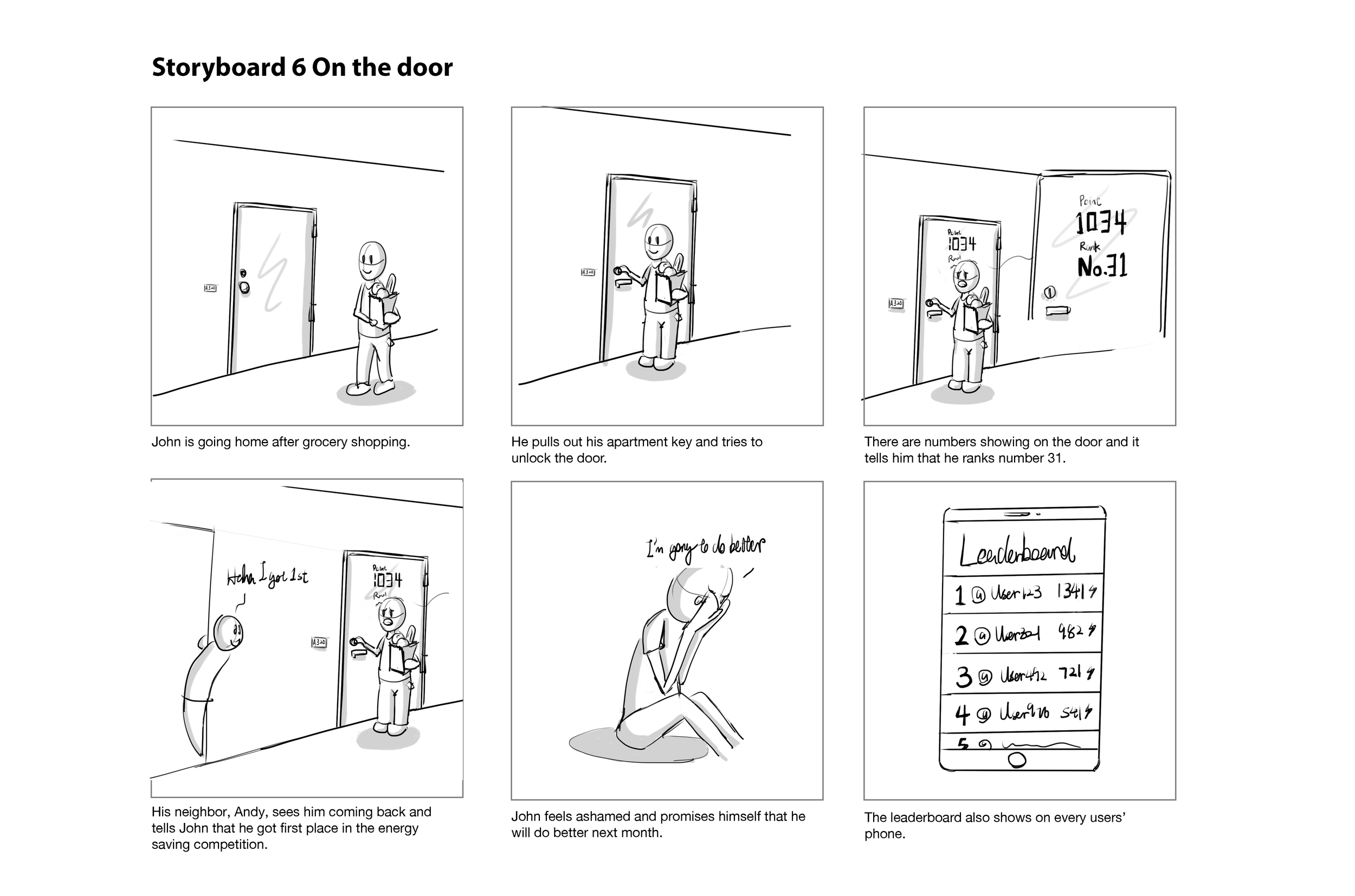
Storyboarding
After each team member spent a few days sketching out ideas, we narrowed down our ideas into 6 ideas that we would like to pursue. The team then drew 6 storyboards. I was responsible for finalizing all the copy for all the boards.






Paper prototype
After we created our storyboards we presented our ideas to our classmates and professors. They gave us feedback and we took that feedback to help us narrow down our 6 ideas we had to 3 ideas that would be combined into one mobile application that we later named Wittie. After finalizing the details on our idea, we created a paper prototype to test with potential users.
Usability testing
We tested our prototype with friends, family members, and roommates to get feedback on our prototype. There was some confusion on some of our menu pages and the purpose of the app, which we took note of. After the research was done, our team discussed how to resolve the issues we saw during testing and then began the wireframing process.
Wireframes
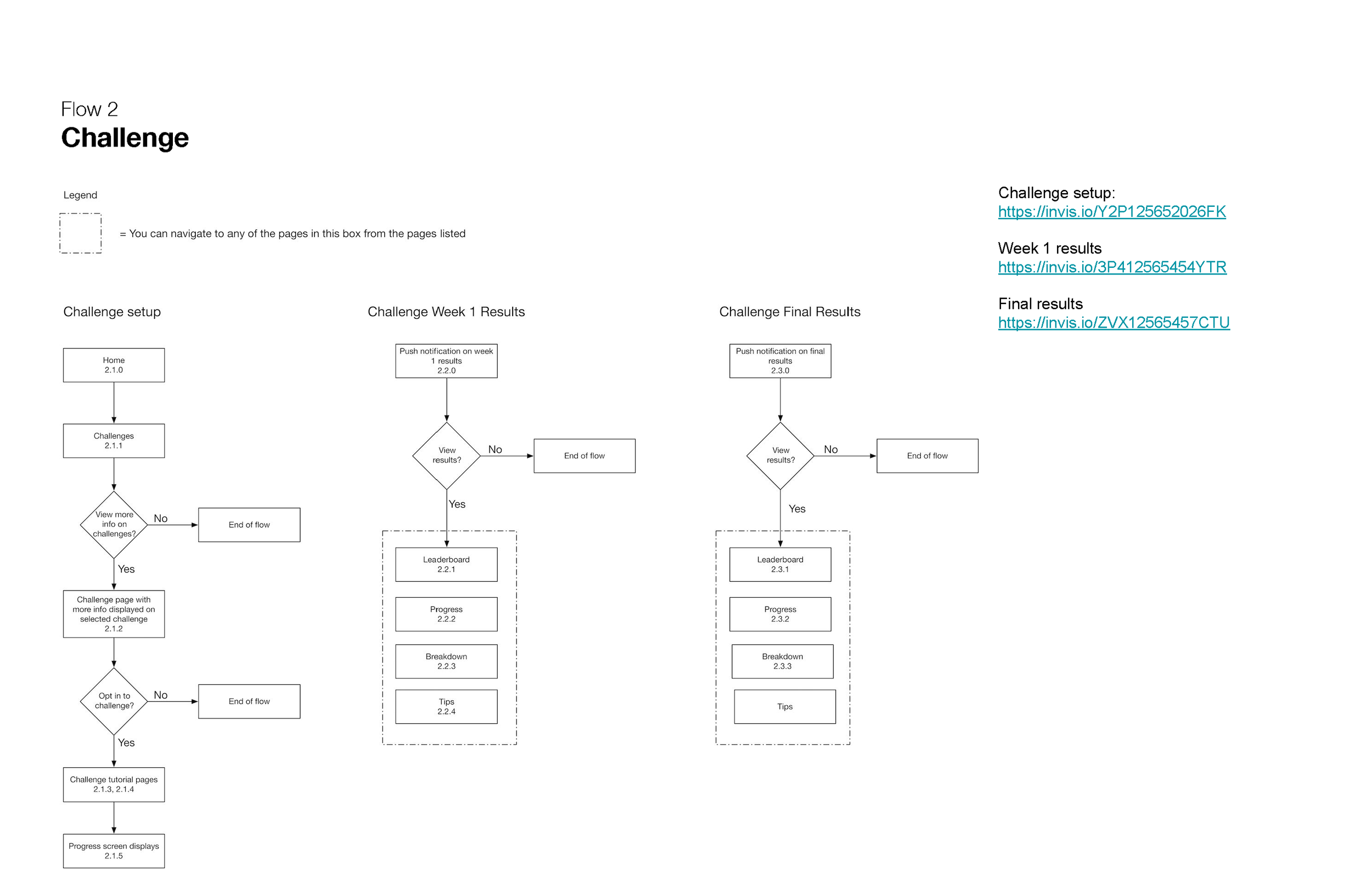
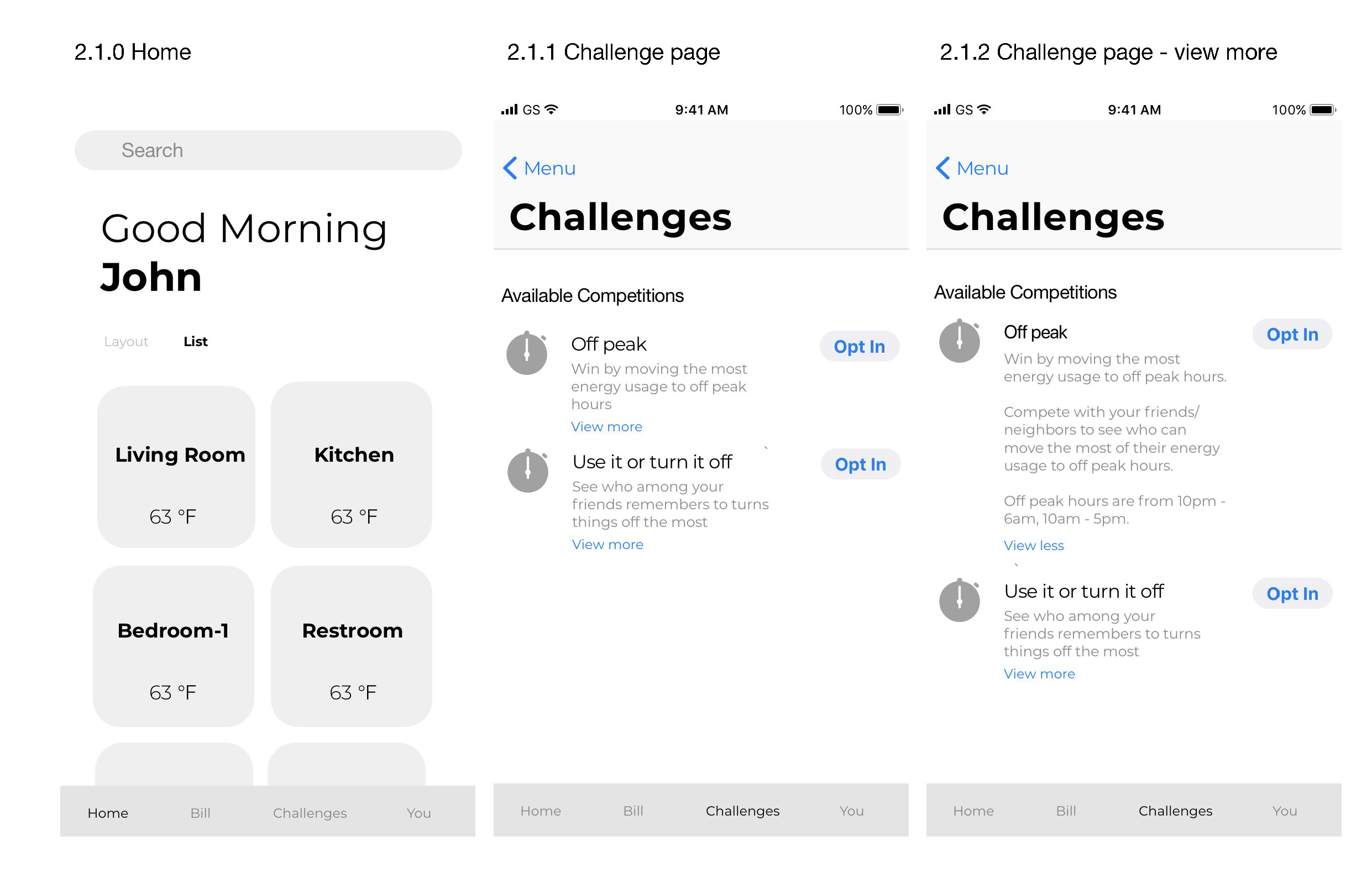
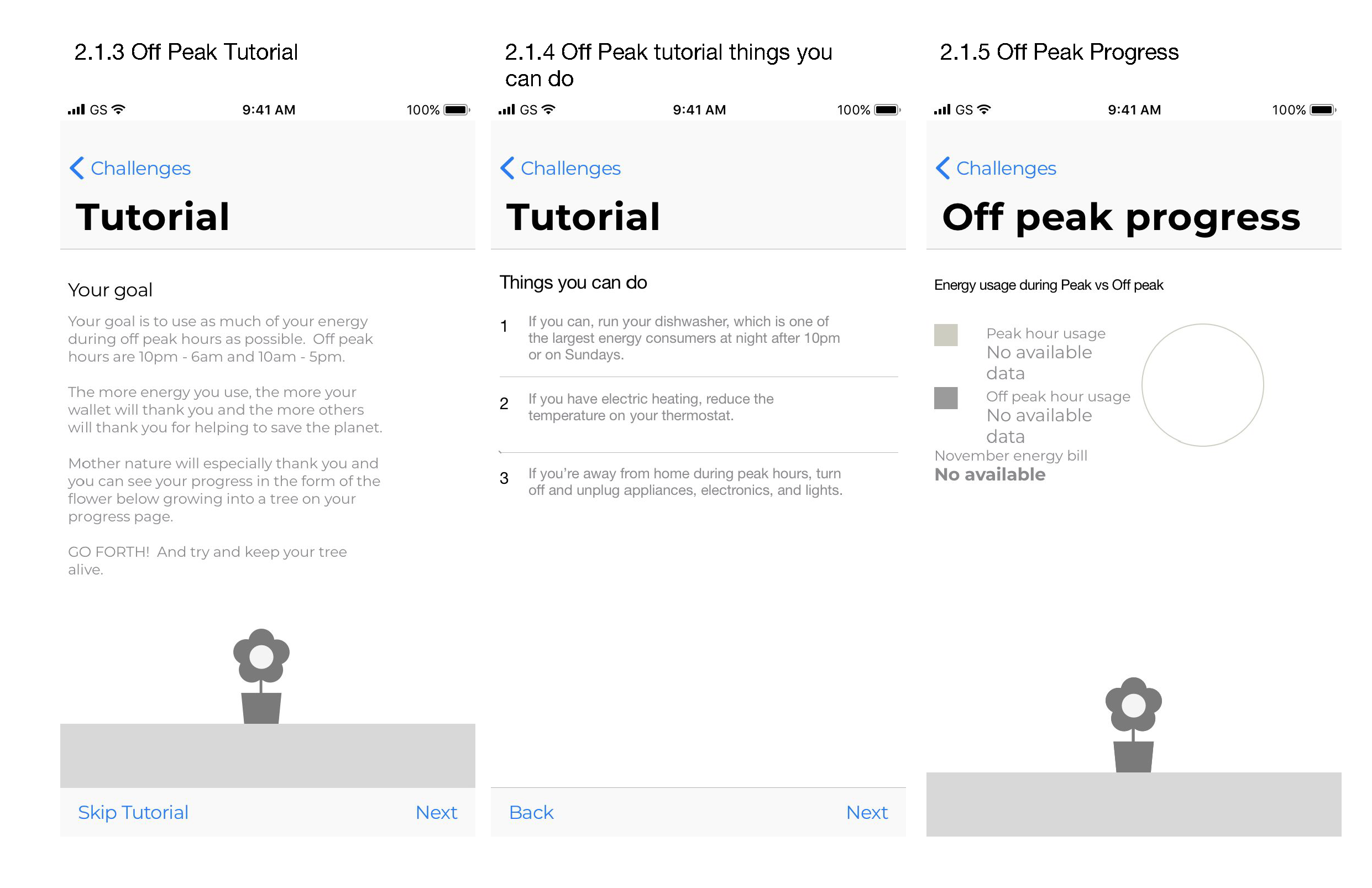
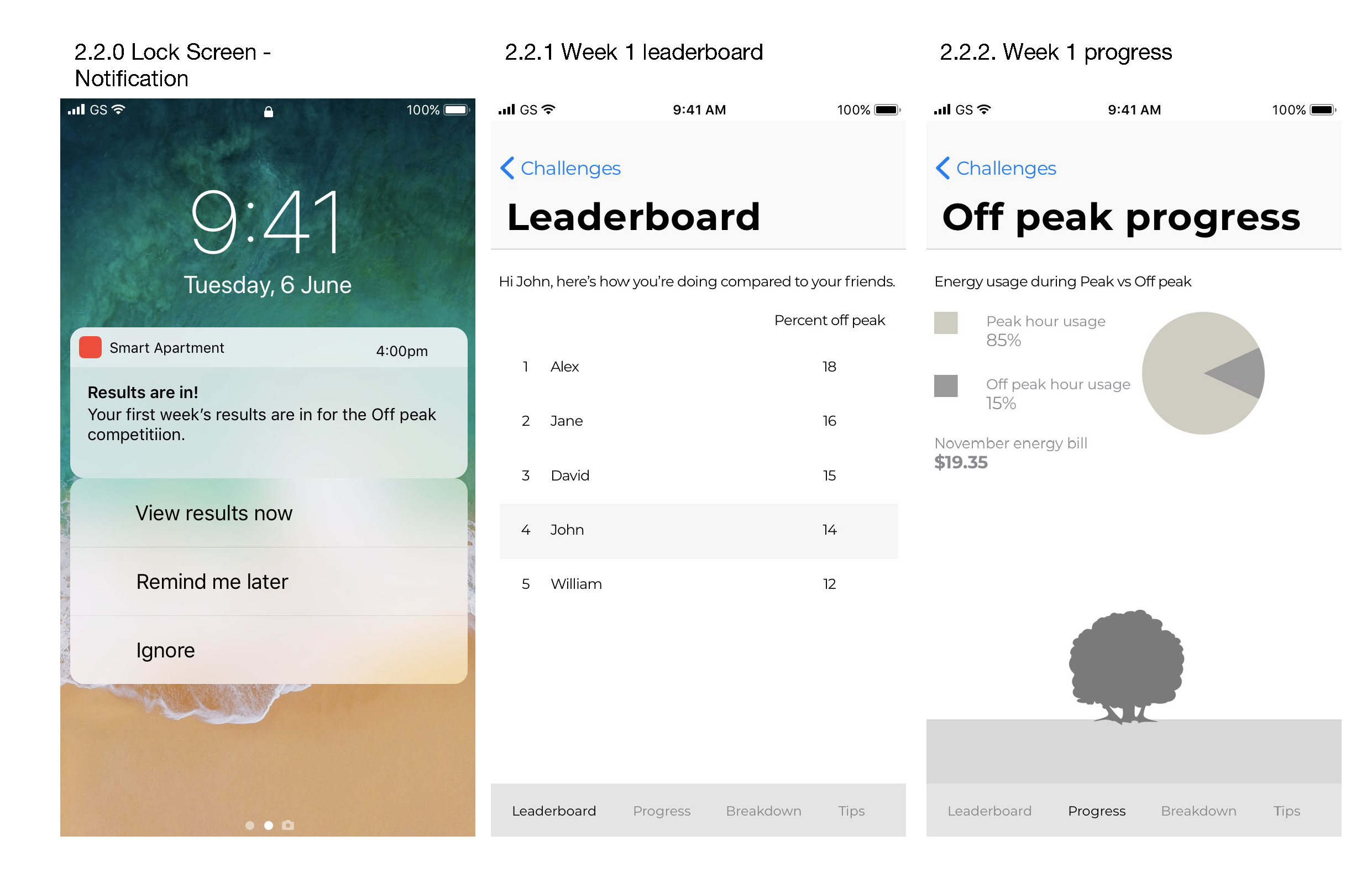
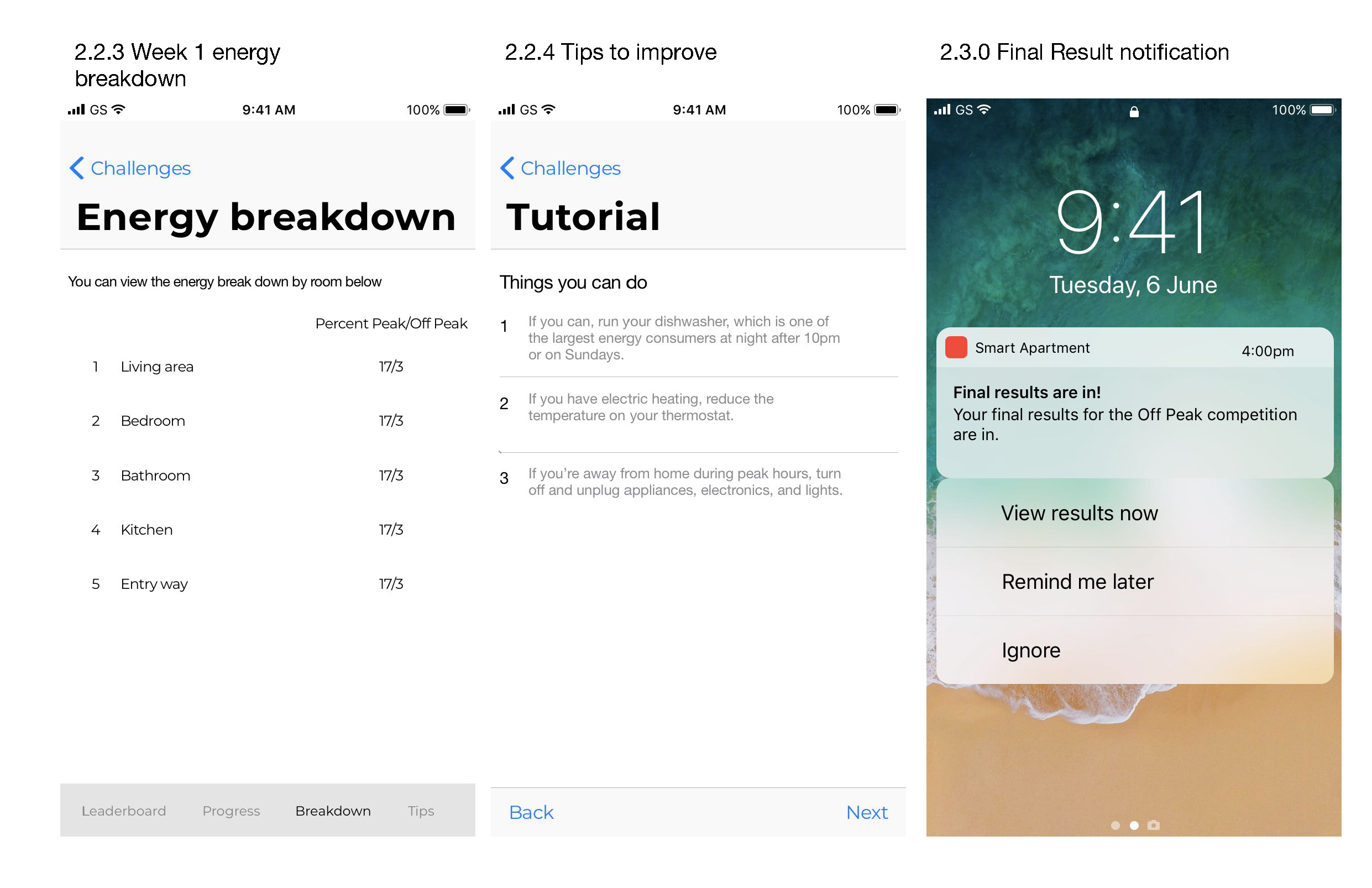
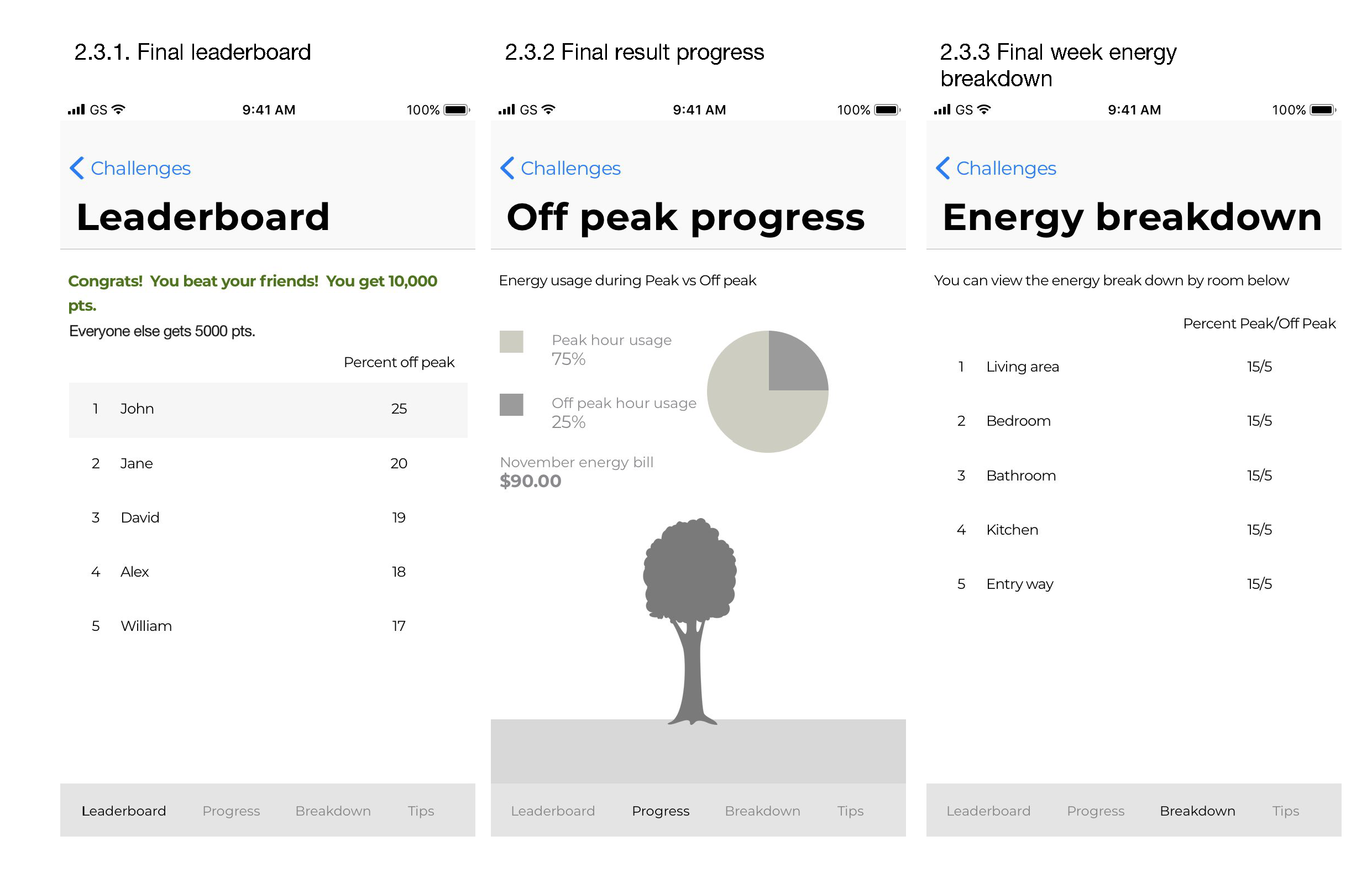
After discussing the feedback from our testing, redesigning the screens, and testing again, the three of us began creating wireframes and user flows of our final application. Each team member created a user flow for one part of the application we were creating as well as creating the wireframes for each point of the flow. The flow I was responsible for is the Challenge part of our application. The focus of our Challenge flow was to get users to compete with their friends and their neighbors in the apartment. I've put the entire Challenge flow including the user flow below.






Spec document / Final presentation
After receiving feedback on our wireframes, we began to create our specification document, making sure to include our finalized wireframes and user flows. I was responsible for organizing the specification document, which I created and formatted in Adobe InDesign. One teammate created the interaction flow for the entire application, another created the final wireframes and style guide, and I created the final user flows. Once the specification document was finished, all of us worked on our final presentation.
What I learned
When brainstorming, you need to suppress your inner hater
I learned from this project that while brainstorming ideas it is very important to suppress the urge to self-judge your own ideas. It was hard for me to do, but I eventually was able to just ignore my own judgements of my ideas and sketch out whatever I was thinking. Due to this, I came up with a lot of ideas for a solution that actually matched up with my teammates ideas. The commonalities helped us figure out which ideas to incorporate in our final design, such as the Challenges flow.
Always test your ideas
This isn’t so much something I learned as something that I was reminded of. I had a clear vision of our team’s flow for our solution but when I tested the flow with a friend, it was clear that while some aspects were clear, others were not. It was also apparent that our classmates and professors were a bit unclear on our flow also. Hence, I need to remember to always test my ideas with others to make sure things are clear to other people than just me.







